Web accessibility is a broad topic considering how we use the world’s most consequential invention: the Internet.

What is Web Accessibility and Why it Matters for Better Business Visibility
From offering features that save web visitors time and effort to adapting web pages for users with disabilities, it’s an incredibly important topic that doesn’t always get the attention it deserves. In fact, in an analysis of millions of websites, one study found an average of 83 accessibility errors per page.
So, what is web accessibility, and how can you get started?
You’ve come to the right place. In this article, we’ll take a holistic view of accessibility and offer fresh ideas to make your website easier to use and navigate. Let’s dive in!
What is Web Accessibility?
Simply put, web accessibility involves designing a website to ensure equal access and usability for all individuals, regardless of visual, hearing, cognitive, or motor disabilities.
As you can imagine, there are multiple aspects to consider with web accessibility:
- Visual Display: A good website will be aesthetically pleasing, intuitive to navigate, and easy to read.
- Features: Websites that offer ease-of-use features could save their users both time and hassle. For example, an efax service website may include features such as compatibility with screen readers or accept alternative formats for document transmission.
- Load times: Internet users are an impatient bunch. To stop people from clicking off your website before exploring it (a metric known as ‘bounce rate’), you need fast page load times.

Free to use image sourced from Unsplash
Why Should a Website be Accessible?
The Internet was founded on the premise that data should be freely accessible, benefitting individuals, businesses, and society as a whole. But let’s explore some specific reasons why you should go the extra mile with web accessibility.
Ethical Reasons
Web accessibility promotes universality, freedom of data, and equal education by providing equal opportunities for individuals with disabilities to access and engage with digital content.
Promotion of a Positive Brand Image
By prioritizing web accessibility, you show that you value the experience of every website visitor. This inclusivity fosters customer trust and loyalty, leading to increased sales conversions and a positive return on investment (ROI), and ultimately promoting a better brand image.
Legal Reasons
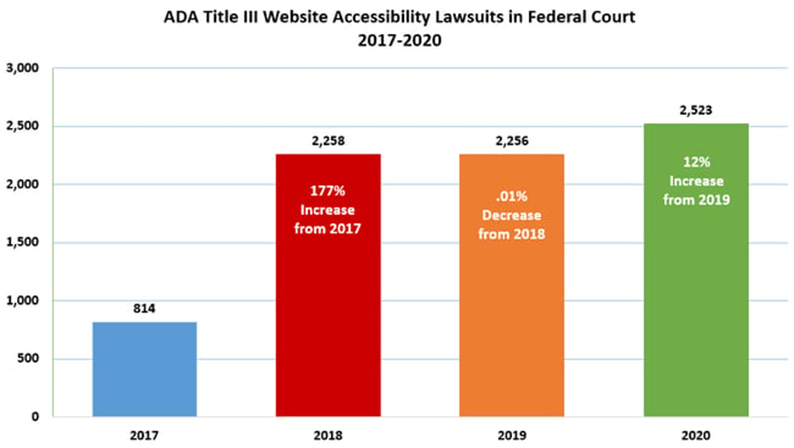
Ensuring website accessibility is not only an ethical responsibility but also a legal requirement in many jurisdictions. For example, the Americans with Disabilities Act (ADA) prohibits discrimination against disabled people and explicitly addresses web accessibility compliance.
Non-compliance with these regulations can result in legal consequences, including lawsuits, fines, and reputational damage. Courts have interpreted the ADA to apply to digital assets, considering web pages as places of public accommodation. This means that businesses that fail to make their websites accessible may face legal action.

Best Practices for Web Accessibility
When creating a website, you aim to produce something that caters to the broadest possible audience. To do this, you’ll have to think outside of the box and consider several types of accessibility factors – let’s find out which ones below.
Design a Dynamic Web Page
By definition, a dynamic web page uses server-side processing to adjust its layout and content presentation based on the user's screen size and device capabilities.
Since the widespread adoption of smartphones, dynamic web pages have become the norm in comparison to the older style of ‘static’ websites. In fact, according to Statista, the first quarter of 2023 recorded that >58% of global website traffic was generated by mobile devices.
You won’t see static web pages around for much longer, and there’s really no reason why you’d want to design a website that limits who can view it. So, it’s worth spending a little more for a dynamic web page that focuses on proper readability and accessibility.
Consider Your Website Structure
A well-structured website presents information in a clear manner, enhancing user engagement and simplifying navigation. Here are some effective website structure ideas to consider.
- Site Maps: Create an interactive visual representation of your website's structure, providing users with an overview of all available pages and helping them find specific content.
- Drop-down Menus: Utilize hierarchical menus that expand and collapse to reveal subpages or additional content, helping users quickly find what they're looking for.
- Topic Clustering: Group related content together under broader categories to facilitate easy access and exploration.
- Breadcrumb Trails: Display a navigation trail that shows users their current location within the website's hierarchy, allowing them to easily backtrack or navigate to higher-level pages.
- Internal Linking: Establish relevant connections between different pages of your website through hyperlinks, enabling users to seamlessly navigate between related content.
- Search Functionality: Implement a search bar that allows users to directly search for specific keywords or topics within your website, saving them time and effort.
- Pagination and Infinite Scrolling: Consider using pagination or infinite scrolling techniques for long lists or articles, enabling users to navigate through content without overwhelming them on a single page.
- Related Content Recommendations: Recommend related content based on the page or topic users are currently viewing, encouraging further exploration and engagement.
Following these tips doesn’t just make it easy for visitors to find the right page, but it can also improve your SEO by boosting your website’s ranking in search engine results pages.

Optimize Web Content for Low Bandwidth
There are about 5.18 billion Internet users in the world, but sadly, not everyone has access to high-speed connections.
With this in mind, many websites optimize their content for low bandwidth to ensure that visitors with slower internet connections can access and navigate the website smoothly. To reduce bandwidth consumption, avoid autoplay videos and implement features such as lazy loading, which loads content only when it becomes visible to the user.
Ensure a Clear Visual Display
A visually appealing and well-structured web page enhances the user experience and reduces bounce rates. Consider factors such as the contrast between foreground and background colors to ensure readability for individuals with visual impairments.
Choose fonts that are easy to read and scalable to accommodate users who may need larger text sizes. Additionally, offer custom themes for light and dark modes to cater to individual preferences.
Write in Simple English
Using clear and concise language is essential for effective communication on the web.
Even though English is the most widely spoken language in the world, consider that many of your site visitors will have limited proficiency, such as children, the disabled, and second-language speakers.
As such, many websites aim for a readability level around 9th grade to make the content accessible to a broader audience. You should avoid unnecessary wordiness, use bullet point lists to present information, and provide clear instructions to enhance user comprehension.
Offer Foreign Language Support
In an increasingly globalized world, catering to users from diverse linguistic backgrounds is crucial.
Providing foreign language support demonstrates inclusivity and enables individuals who are more comfortable in languages other than the website's default language to access and engage with the content. Also, consider including country flag icons as language selectors, allowing users to switch between languages easily.
Provide Video Tutorials/Explainers
Video tutorials and explainer videos are effective tools for conveying information in a visual and engaging manner. By providing step-by-step guidance, you can help customers understand how to use your products, navigate your website, and access services.
For example, you may consider creating a video tutorial on "how to fax from computer" to assist users who may need instructions on this specific task. Visual learners, such as those with dyslexia, may find this resource much more accessible than a long block of text on the topic.
Further, videos should be captioned, and transcripts should be provided to ensure accessibility for individuals with hearing impairments and those who prefer reading over watching videos.
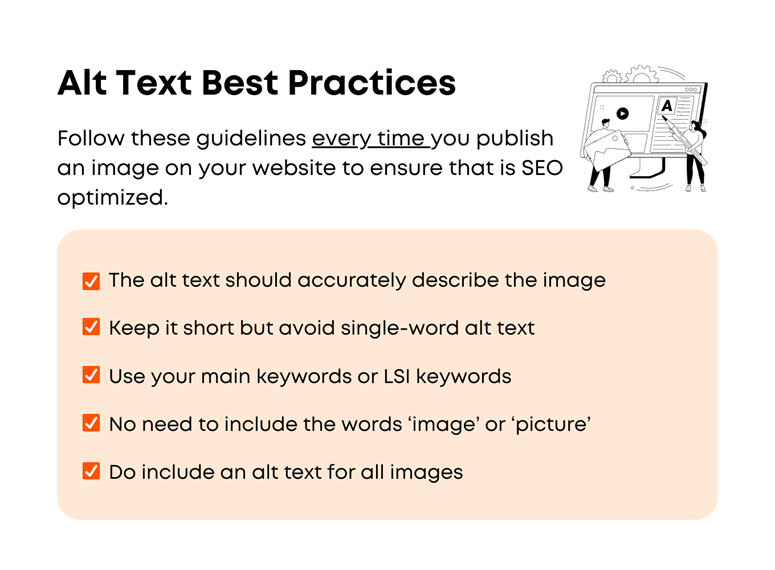
Attach Alt Text to Images
Alt text, or alternative text, is a descriptive text associated with images that provides information about the image content. Including alt text is crucial for individuals who use screen readers or have visual impairments. By describing the images accurately and concisely, businesses can ensure that all users can comprehend the visual elements present on the website.

Support Keyboard-Only Navigation
Keyboard-only navigation allows users to navigate a website using only the keyboard. For example, you could use the [TAB] and arrow keys to select buttons, and [ENTER] to click on them. This feature is essential for individuals with motor disabilities who may have difficulty using a mouse – or simply in cases where your touchpad may have broken.
Use Accessible Forms
Forms are an integral part of many websites, including contact forms, registration forms, and feedback forms.
Make sure to incorporate features such as clear labels, proper tabbing order, error messages, and instructions to assist users in completing forms accurately. Accessibility considerations ensure that your users can interact with forms seamlessly, saving their valuable time and effort.
Final Thoughts
Web accessibility is not only a moral imperative but also a strategic business decision.
Beyond implementing the recommendations listed in this guide, you should try to think creatively about accessibility features that could benefit the specific users of your site.
For instance, a website that sells reading glasses may go out of its way to provide text-to-speech capabilities, with the knowledge that its customer base likely suffers from some visual impairment. Or to name another example, a business that emphasizes quality customer support may implement an in-browser VoIP phone for the sake of their customer’s convenience.
Going the extra mile by tailoring your website to your customers will obviously require effort, but in return, you’ll enjoy a more positive brand image and loyalty compared to your competitors. So, don’t hesitate – get started on web accessibility today!