With the unprecedented growth of eCommerce, online retailers find it hard to set themselves apart from competitors. It’s more challenging to satisfy changing customer needs and adopt recent technologies. What will vanish with time and lose popularity, and what will ensure long-term business success?
It’s true for every part of eCommerce business, and a website isn’t an exception. Simple looks and basic functionalities can easily fall behind in a competitive market. You should develop smooth navigation, organize the product pages to present items from all angles, create an effective shopping cart UX, and build easy checkout. Besides, you should provide an impeccable post-purchase experience to retain customers and encourage them to make another order.
Apart from that, new web development approaches appear. More and more companies are moving from rigid and structured processes to more flexible ones like Agile for managing all your devops. Agile and similar methodologies help teams deliver the product on the market faster. And that’s crucial for outpacing competitors and satisfying clients.
What should you choose for your eCommerce business to maximize the cost-effectiveness of the introduced innovations? That’s where you should be aware of the latest web development trends. Different solutions emerge to attract visitors to your online store and encourage them to stay longer. Let’s take a look at the top five trends.
Five eCommerce Web Development Trends to Grow Your Business
Mobile Usability
Desktop website versions used to dominate the market: they were more popular for browsing goods and making orders. Nowadays, it’s a common practice to prefer mobile versions for surfing the Internet and making purchases. As mobile conversions grow, you need an adaptable solution to cater to mobile users’ needs.
You want your site to be perceived well by users and be functional. So it is worth thinking about making it more adaptive for smartphones and shifting your focus to mobile-first. This approach entails developing websites for smartphones in the first place rather than squeezing desktop versions to a smaller size. As a result, the website loads faster, looks tidier, and is more convenient for browsing on the go.
But you can work not only on design but also on architecture. That’s where progressive web applications (PWAs) can be an effective solution for online merchants. These apps work from the browser and provide the experience of using a native app. The major difference is that you don’t need to install them from app marketplaces and clog the phone’s memory. PWAs are also about a high loading speed, which is possible thanks to the new architecture and technologies used.
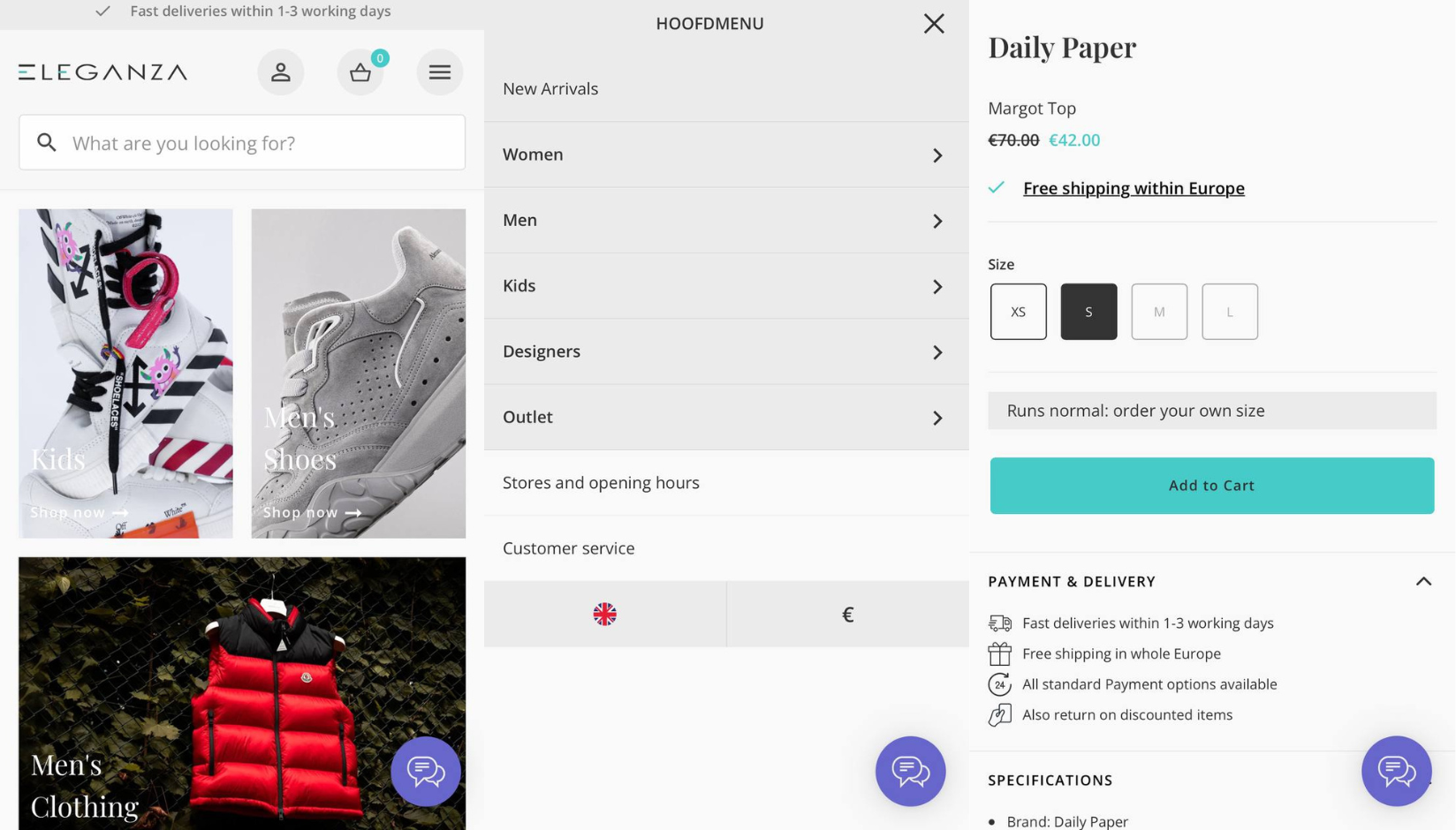
These solutions may be more advantageous than native apps for those unwilling to develop separate versions for every operating system. Below is the PWA example from the Eleganza store. It’s a website, but you navigate it like a native app.

Screenshot taken on the official Eleganza website
Conversational Analytics
Companies leverage statistics such as click-through rates, browsing session length, page views, and so on. This information shows the store’s evolution and provides insights into client behavior. Yet, there are other ways to extract valuable data from client interaction with the store. As more people utilize mobile devices for shopping, voice commerce has gained traction.
Voice commerce denotes the ability to shop by using voice. Customers give commands to their voice-enabled devices to find the desired goods, inquire about the order status, and others. Use this communication to know more about your target audience. That’s where you may employ real-time conversational user behavior analytics.
What is real-time conversational analytics, and how does it work? It’s the ability to record, analyze, and assess client dialogues with a brand. Conversational data falls into two categories based on the source:
- text data (emails, social media chats, website chatbots);
- voice data (phone calls and even everyday conversations when ordering a hamburger and fries).
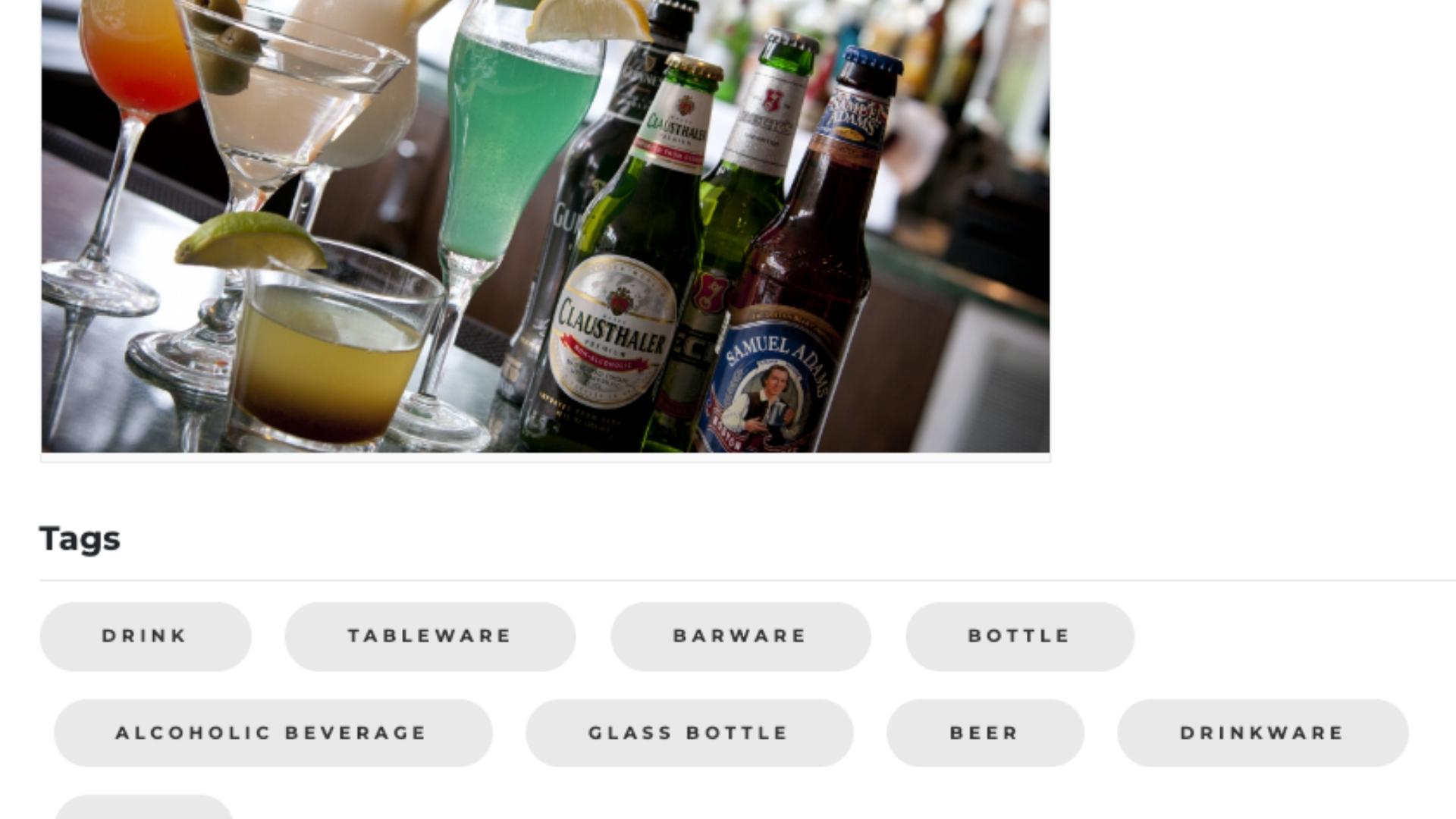
- Photo data (photo metadata, and automatic photo tagging systems)
Systems use artificial intelligence (AI), machine learning (ML), and natural language processing (NLP) to analyze speech and client communication. They process the text or speech to locate specific keywords. These words mark the clients’ emotions and the purpose of the dialog, so you can understand their pain points, make informed decisions, and increase customer satisfaction. Knowing consumer preferences allows you to personalize the experience, get product insights, and enhance your customer service department.

Tagging Screenshot taken on the photos on Brand Central Website
Augmented Reality
Online shopping is advantageous for consumers in many ways. It lets them shop from home, access an unlimited number of goods, and purchase in several clicks without waiting in line. However, many consumers prefer a brick-and-mortar store to try things before buying. Online stores can’t compete with offline ones in this case. But you can introduce augmented reality to enable virtual try-on as if customers are in an offline store.
Augmented reality (AR) refers to changing the environment, such as applying artificial elements to real images. This technology imitates objects as if you try them on or place a piece of furniture in the room. It requires users to allow access to their cameras or image galleries. People upload photos to the system and can apply the product or try it on in real time.
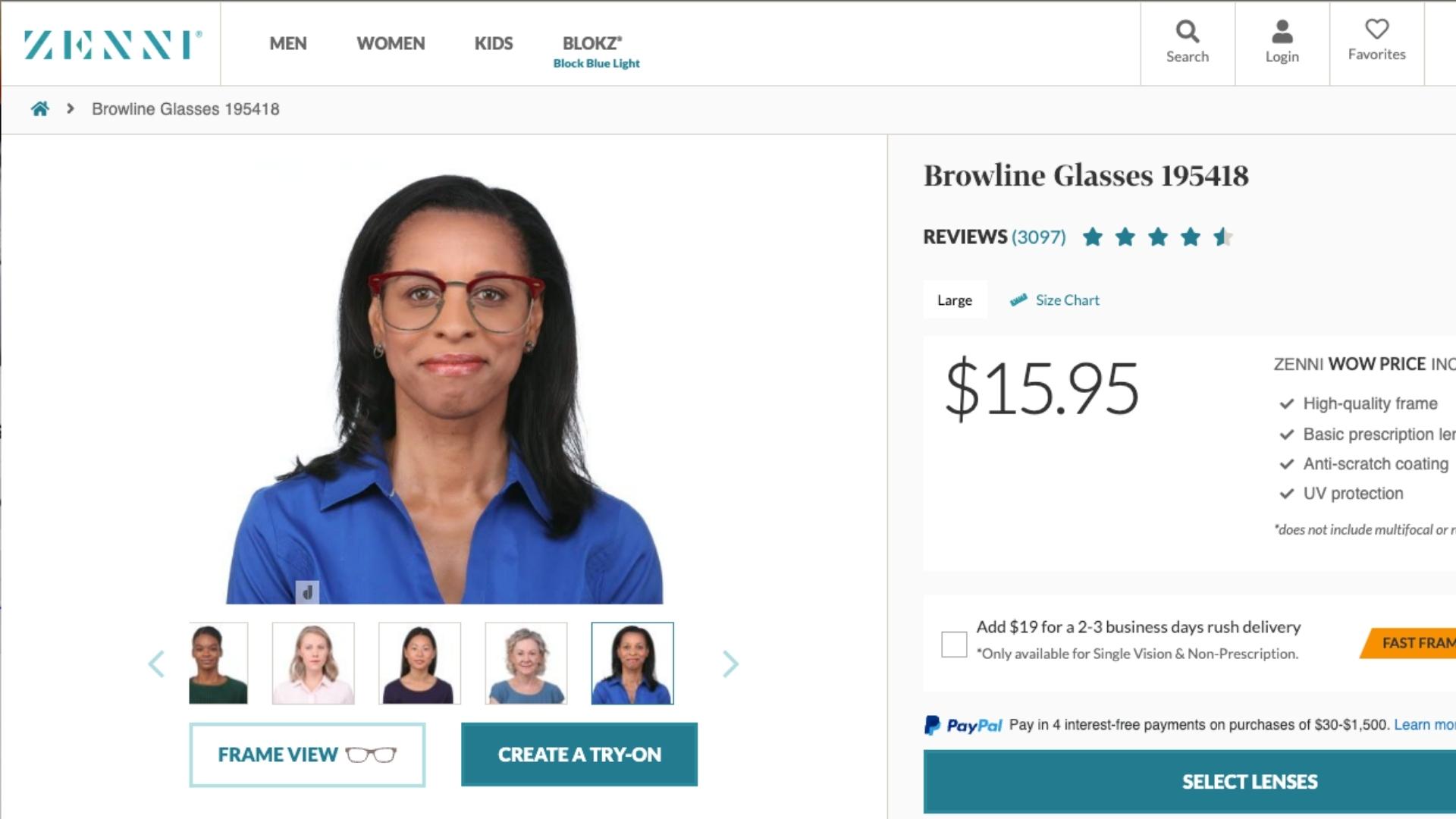
It’s especially useful in cosmetics, apparel, and furniture storefronts where the product looks can make or break the purchase decision. That’s how this functionality works on the Chanel website.

Screenshot taken on the official Zenni Optical website.
Headless Commerce
Another eCommerce web development trend entails headless commerce. It denotes the frontend and backend separation and the communication of these website’s parts via APIs. Headless commerce emerged as a solution to combat the restrictions of traditional websites.
Monolithic websites have the frontend and the backend glued. It may work for desktop versions. But if you need to create a website for various touchpoints like smartphones, TVs, refrigerators, smart watches, voice assistants, and others, the management becomes too troublesome. Headless websites streamline the addition of new frontends and their control from the single backend.
Headless commerce also resolves the issue of the fast introduction of changes. You may want to add a new feature to the frontend or change, say, a button color. A monolithic website will require you to customize not only the frontend but also the backend to ensure the stable work of the website. If something breaks, the whole website stops functioning.

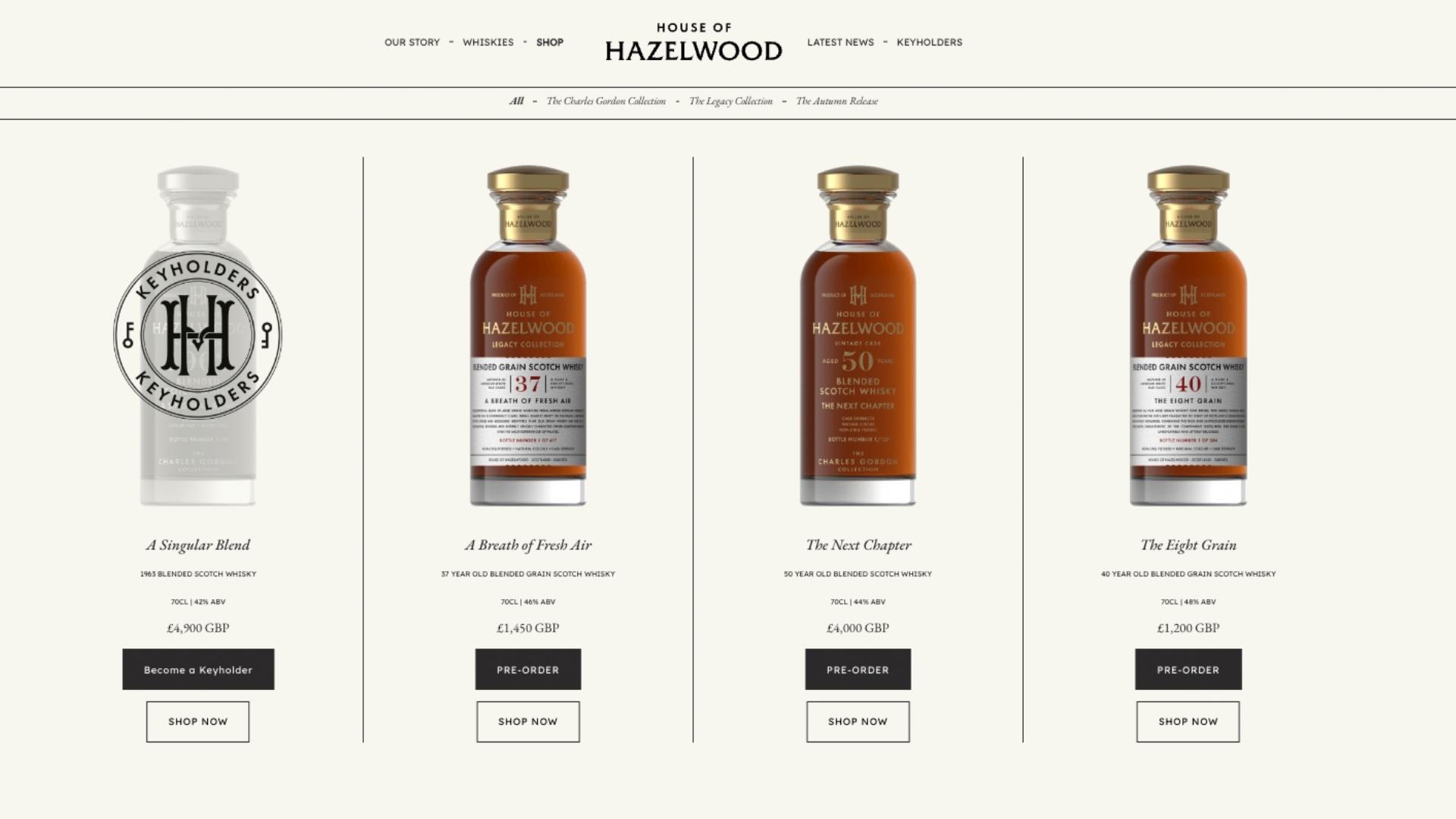
Screenshot taken on the official House Of Hazelwood website created by tm-designs.co.uk.
A headless website lets developers code only the frontend. The backend team can focus on their tasks without affecting the frontend. This architecture helps coders introduce new features and extensions faster, such as the Community Store, and Ecommerce with Shopify addons for Concrete CMS, to rebuild only the needed website components without breaking others.
And one more headless commerce benefit is the increased website loading speed. The headless architecture is about client-side rendering, removing unnecessary load on the server. What does it mean?
Suppose a visitor opens the page. The first interaction happens like in a traditional website, with the backend generating the frontend. However, this HTML document contains the link to a JavaScript file that transforms the frontend with the help of the progressive framework.
Further user interactions with the website follow a new pattern. The browser preserves the website structure and asks the backend for only the changed (dynamic) content. Thus, the backend doesn’t generate the same content on each new page.
The website loads faster, contributing to a better user experience. The positive customer experience and rapid website speed are key for higher ranking by search engines. So you not only increase user satisfaction but improve the website’s position in search results. No wonder many renowned eCommerce platform providers have gone “headless”, including Magento, Shopify, Salesforce Commerce Cloud, and others.
Chatbots
The final web development trend on the list is building chatbots. These are solutions for assisting clients with various tasks, such as:
- finding information about the store;
- choosing products;
- tracking orders;
- booking additional services;
- connecting with a human agent.
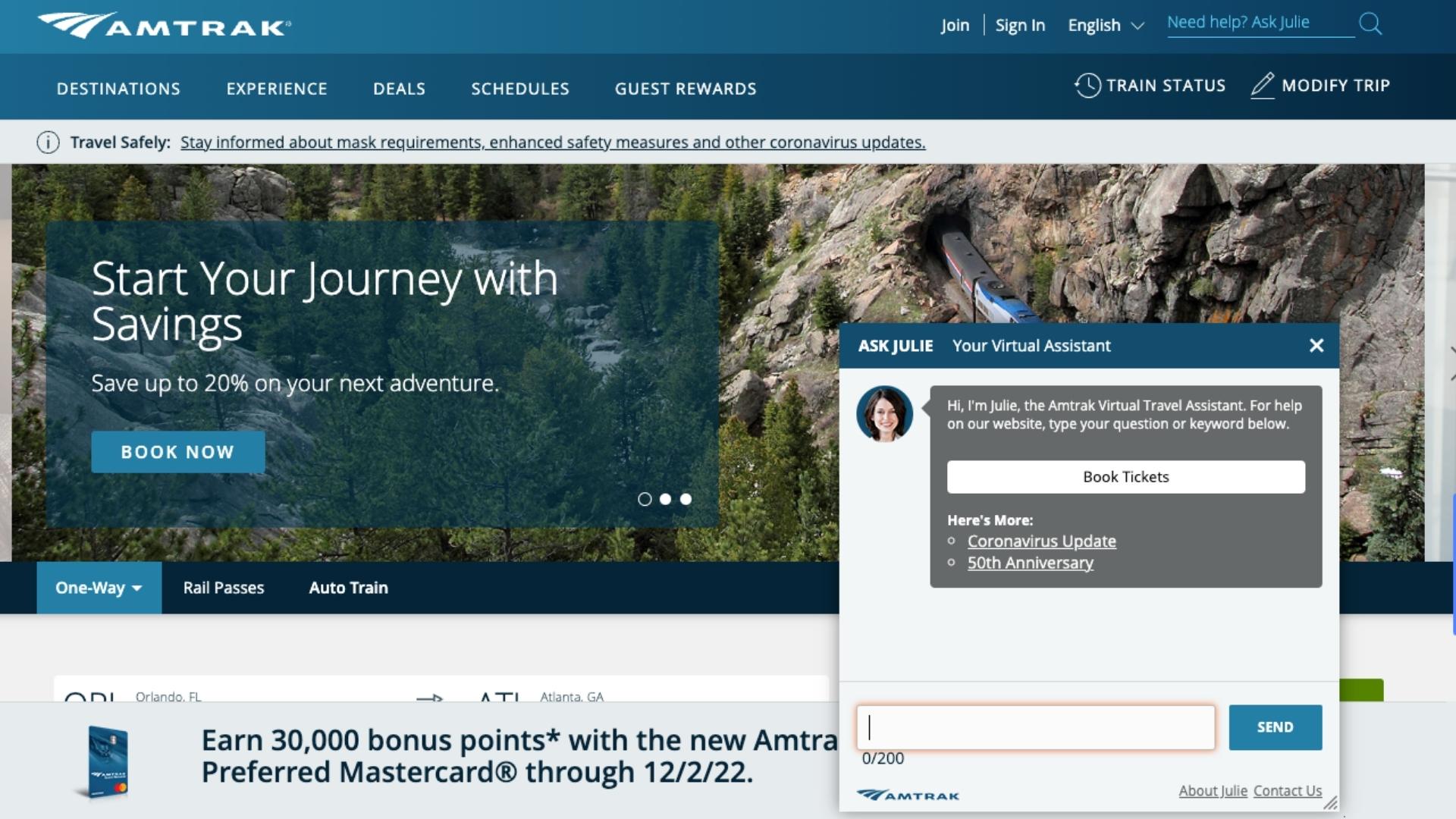
A chatbot is software to communicate with clients and deal with their requests. It works without rest and holidays and answers numerous customers’ questions simultaneously. Why have chatbots become essential for eCommerce? The reason is their constant improvement.
Traditional chatbots used to handle simple queries and return predefined replies. Once the question contained unfamiliar keywords, the chatbot failed to respond. It caused much frustration from customers and the desire to talk to a customer support representative or close the website.
A new generation of chatbots relies on AI and ML, learning from previous experience. They analyze the situation and choose the best response for future similar cases. As a result, more and more consumers prefer to resolve issues without a human agent and complete a purchase thanks to timely support from a chatbot. These solutions provide personalized assistance, allowing visitors to buy the most relevant products.
Chatbots have a promising future. According to Shopify statistics, 85% of interactions will happen online without involving humans on the other end. We will use self-service alternatives and chatbots more frequently. The same source says that about 74% of customers claim to use chatbots to research or purchase goods and services from a company. All these numbers may indicate that eCommerce chatbots are a worthwhile investment.
As for the example, look at the screenshot from Victoria’s Secret below. This assistant ensures a seamless shopping experience, providing information about the order status, promotions, and others.

To Sum Up
The eCommerce sector is continuously changing and evolving. We’ve looked at the five most promising innovations. Still, others are gaining traction in the eCommerce sector, such as drones for product delivery, face recognition, AI in lead generation, and more.
Such a competitive atmosphere doesn’t let you relax. Yet, simply following a trend without realizing your requirements will unlikely bring results. In situations like this, it’s critical to comprehend your target audience, business size, and goals. Consider this guide’s current eCommerce web development trends, and you’ll boost your traffic, conversions, and efficiency.
---
About the Author
Alex Husar is a chief technology officer at Onilab. Working at the company for almost a decade, Alex has gained proficiency in web development, creating progressive web apps (PWAs), and team management. Alex constantly deepens his knowledge in various technological areas and shares it in his articles. He helps programmers overcome common challenges and stay updated with the latest web development trends.
