How to create a favicon
Creating a favicon is relatively simple. You can create one from scratch using an image editor like Photoshop or Tools like Free and Favicon.ico and & app icon generator.
How to Create a Favicon
Feeling creative? Crafting a favicon can be straightforward:
- Use an image editor like Photoshop or handy online tools like Free favicon generator.
- Resize a square image, preferably your company logo, to common favicon sizes like 16x16px, 32x32px, 48x48px, or Google's recommended 96x96px and beyond.
- Favicons can be in PNG, SVG, JPG, or ICO format, with SVGs being size-flexible.
Creating a favicon involves selecting the right size and format to ensure it looks sharp across all platforms where it might appear. Here's a table that outlines the most common sizes and formats for favicons, which can help you decide which ones to create for your website.
| Size (px) |
Format |
Common Use Case |
| 16x16 |
PNG, ICO, SVG |
Classic size for browser tabs, bookmarks. Ideal for simple icons due to the small canvas. |
| 32x32 |
PNG, ICO, SVG |
High-resolution displays; can be used for browser tabs and bookmarks for added clarity. |
| 48x48 |
PNG, ICO, SVG |
Optional size, used for additional clarity on various platforms. |
| 96x96 |
PNG, ICO, SVG |
Recommended by Google for higher resolution displays. Can be used in browser tabs, bookmarks. |
| 144x144 |
PNG, ICO, SVG |
High DPI screens like Retina displays; often used for Apple touch icons. |
| SVG |
SVG |
Scalable Vector Graphics format; size-flexible, ensuring crisp and clear display on all screens. |
Key Points:
- PNG is widely supported and allows for transparent backgrounds, making it a versatile choice for favicons.
- ICO format can contain multiple sizes within one file, ensuring compatibility across different platforms.
- SVG favicons are scalable and look sharp on any display, but ensure your website and user browsers support SVG images properly.
When creating favicons, consider making multiple sizes to accommodate various devices and resolutions. Additionally, utilizing SVG for its scalability can save you a lot of hassle by having a single file that looks great everywhere, assuming it's supported where you need it.
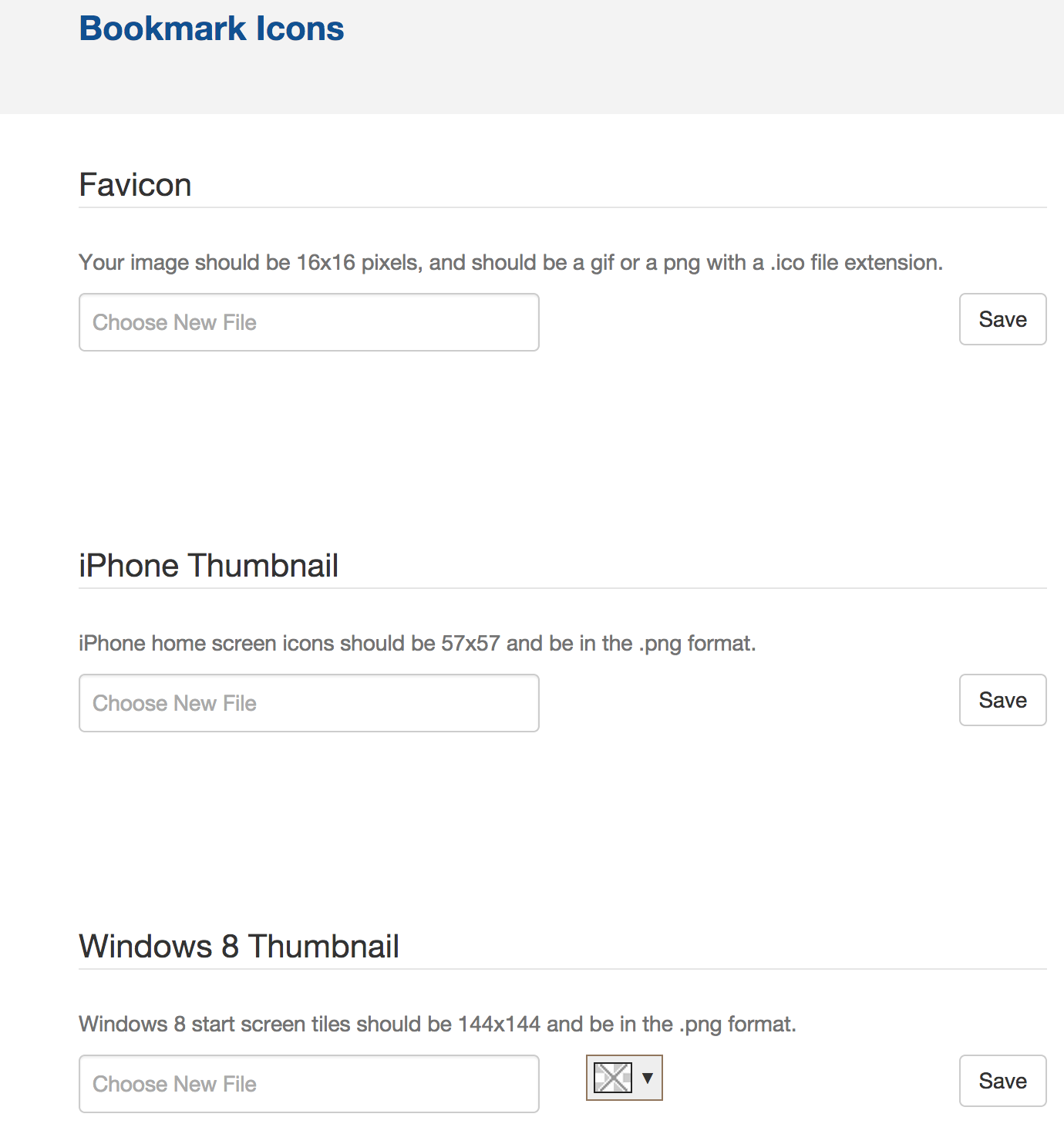
Where to Add a Favicon to Your Site
Once your favicon is ready, upload it to your web server. Then, it's a matter of adding a few lines of HTML code to your site. Some platforms, like Concrete CMS, simplify this process, letting you add a favicon without touching a line of code.
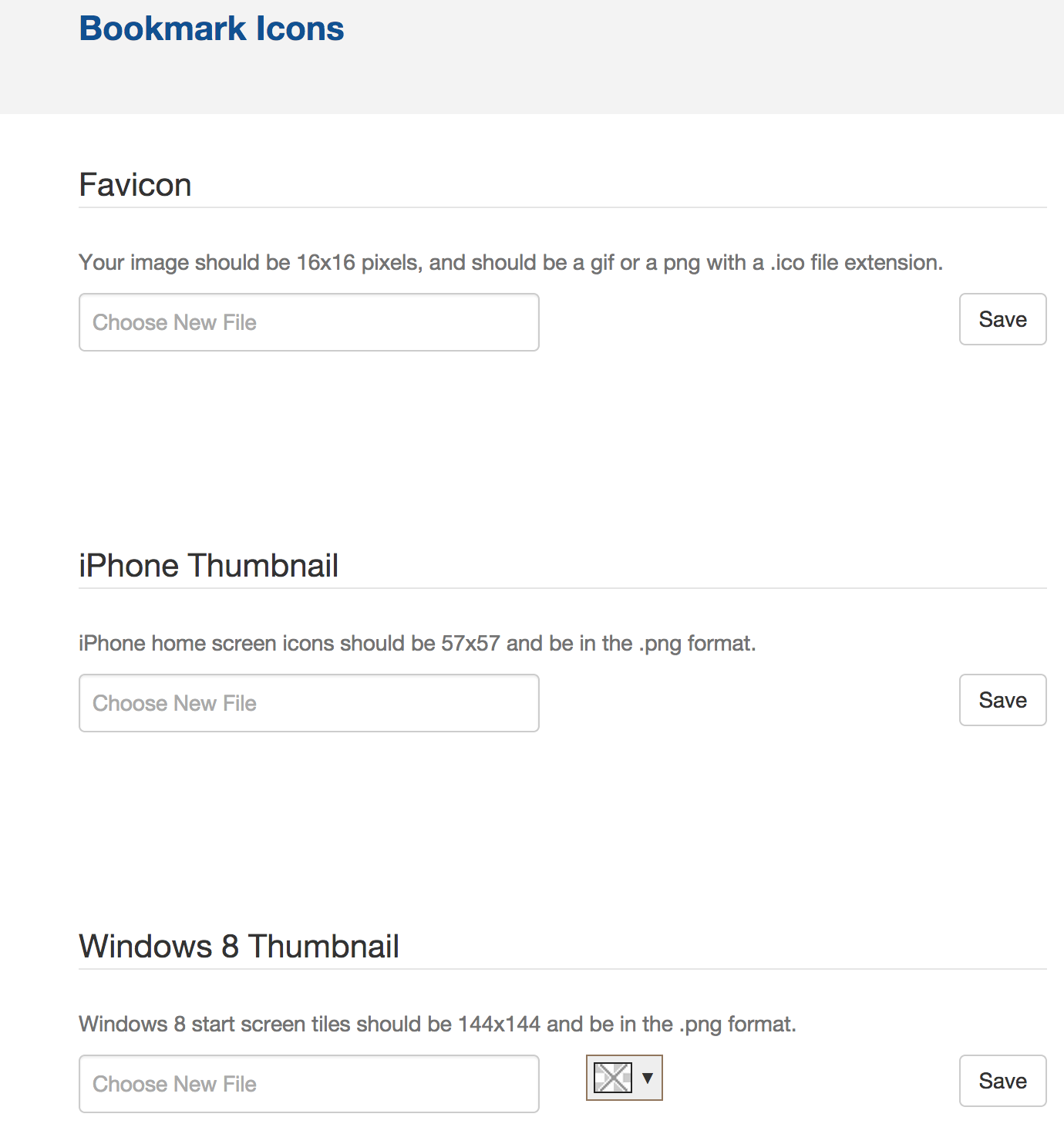
If you are using Concrete CMS, adding favorite icons requires no coding; simply go to your Dashboard --> System & Settings Basics --> Bookmark Icons.
 What Happens if a Favicon is Missing?
What Happens if a Favicon is Missing?
If a favicon is missing, the browser will default to a generic icon. This usually isn't a big deal, but it can be confusing for users if they see a bunch of different icons on their bookmark bar. A missing favicon can also make it harder to identify a site in your history or tabs.
If your icon is missing from google search results, it might be due to Google recently updating its guidelines. Here are a few troubleshooting steps:
- Make sure that the home page and favicon file are crawlable by google. If one of these is blocked, favicons will not show in the search.
- According to Google’s guidelines Favicons must be a multiple of 48px squares for example: 48x48px, 96x96px, 144x144px and so on. SVG files don't have a specific size. Any valid favicon format is supported.
- Make sure it isn't inappropriate; Google will replace anything they deem inappropriate.
Once you've gone ahead and checked the boxes to make your favicon searchable, request indexing of your site's homepage, Google looks for and updates favicons whenever it crawls a home page.
There you have it: spend an afternoon tidying up your favicons once a year for consistent branding. Don't forget to add favicons to a yearly maintenance list as Google and other browsers update favicon guidelines every so often - it's worth taking a look at once a year.





 What Happens if a Favicon is Missing?
What Happens if a Favicon is Missing?