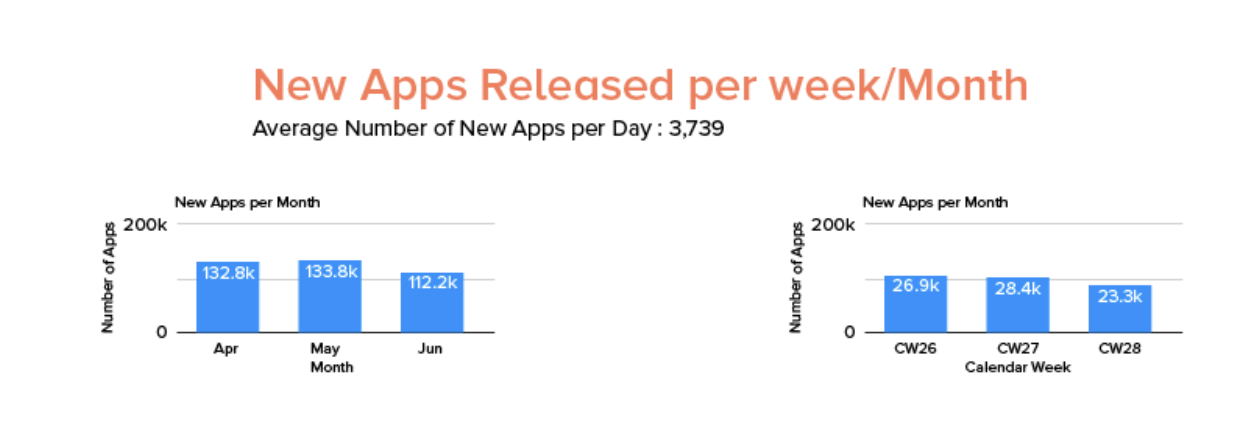
Have you ever thought about how many web apps you use every day? Both for personal or business use? It is astounding to think that in December 2021, 75,800 android apps were released through the Google Play Store, with around 30,000 iOS apps in the same period. That is a serious amount of apps to release to the market. 
Of course, there is a long road from conceptualizing an idea to actually releasing it to the market. The app has to be built and developed, and it needs to undergo a thorough testing procedure. This is to ensure that it works and is bug and error-free before a company releases it to the market.
What does that testing procedure entail? How do the developers identify issues with their product in a timely manner? How do they fix problems before releasing? Bearing in mind that they will often have an established release date to stick to. In this article, we look at what end-to-end testing involves and how companies look to remove bugs and errors before releasing a product.
What is a web app?
Web applications are computer programs that let people perform tasks (or play games or access services, and so on) via the internet, using web browsers and web technology.
Most businesses use the internet both as a communication channel as well as to carry out some or all of their business activities. That usage would not be possible without various web applications that allow them to accept payments securely, send files to colleagues or clients, transfer essential data, etc. Companies need to have access to web apps that are efficient, can store and transmit large amounts of data, and offer encryption and security to any and all data.
The technical aspects of web apps see them using PHP to store and retrieve data and information. Next JavaScript and HTML are coded to present and beautify information to the end-users. These scripts can help in the following ways:
For End-Users:
- Filling out online forms.
- Submitting secure payments.
- Making changes to a website with a CMS (content management systems).
For Companies:
- Creating documents.
- Time tracking for employees.
- Online marketing tools.
- Sharing information in a DAM (digital asset management system).
Due to the sensitive nature of the data, apps must work the way that developers and users intend. To impress customers; testing, identifying, and fixing before release is a must.
A guide to testing

So, you can see that efficient testing of a new web app is crucial, but what does that testing actually entail? Is it something that you can carry out in-house, outsourced to experts, or a hybrid of the two? There are many different types of testing and knowing the differences - and uses - of each, such as production testing definition, can help make the development process smoother.
The first thing to note is that if you want to comprehensively test your new web app, then there are six types of testing you should apply to your product. Each serves its own purpose but together, they can validate your app and show that it works in the way you want and intended.
Functionality testing
What is your web app intended to do? Whatever its purpose, this is the first thing you should be checking. Does the app fulfill the purpose you developed it for? For example, if you have built a web app for a utility company to take payments from its customers, then you want to be sure that not only does it accept payments, but that it does so securely.
In the US, this means that your app must comply with The Payment Card Industry Data Security Standard (PCI DSS) rules and that it meets any other regulatory requirements in the country or region it will be used in.
So, this stage of testing is basically checking that your app meets all the functional needs that were intended. You also have to be aware of other regulatory requirements in relation to custom data such as cookie control. This can be a complex area in the US as regulations can vary from state to state.
Functionality testing also includes factors such as the use of links. This can include internal and external links and you must be sure that each is working properly. Many web apps also contain forms for end-users to input data (such as signup or contact forms). You need to be sure that the app recognizes when some information is mandatory and also that any validation checks work properly.
Usability testing
Okay, so you know your web app does what it says on the tin, but how easy is it for users to achieve the desired end result? There is no point in having an app that, while it may do the intended task, makes it overly complex and difficult to do that task. Usability testing examines a user’s experience (UX) of the app and measures how easy or straightforward it is to get to the desired result.
Many apps will have more than one function included and may have multiple items included in their menu. Usability testing looks at both how easy it is to navigate through your menu and functions and the overall usability and simplicity of the app from a user’s perspective. Usability testing also checks that users can see all contents of your web app.
Of course, UX may differ greatly according to the device they are using, so this stage of testing (as well as the stage of compatibility testing) may look at how your app performs when accessed via a range of devices.
Interface testing
Most web apps comprise of three primary components:
- Web server: responsible for managing the functions of your web app.
- Web browser: the conduit between a cloud server and end-user – this allows the user to interact and communicate with the server.
- Database: contains all pertinent data and information needed to make the app work.
The purpose of interface testing is to check that communication between these three components works properly and efficiently. You need to be sure that any data being passed between components is getting to its destination and that there is no loss or degradation of that data. Interface testing also checks that there are no interruptions in the transfer of data and that all communications between your interfaces work smoothly.
Compatibility testing

While there may be some checks of how well different devices perform at the usability testing stage, most testing processes incorporate that stage within overall compatibility testing. This stage is designed to check that your web app is compatible no matter how it is being used by your end-users. There are generally three categories to this step in the testing process:
Browser compatibility
Both Windows/Android and Apple iOS have multiple browsers available. The main ones for Windows PCs are Chrome, Firefox, and Edge, while for iOs/Mac OS, the main ones are Safari (Apple’s own browser), Google Chrome, Microsoft Edge, and Firefox.
If you want your web app to be used by as many people as possible, then you need to ensure that your web app is problem-free on each of the most common browsers, if not all available browsers. Ensuring your application works efficiently across as many browsers as possible is an important first step in compatibility testing.
Operating system compatibility
Most people will recognize Windows and Apple as the two main operating systems. But there are actually more than those two, though you could narrow the main ones down to the following five:
- Microsoft Windows
- Apple macOS
- Google Android OS
- Apple iOs (for iPhones and iPads)
- Linux
The testing process and most development teams will concentrate on most if not all of these operating systems. As with browser compatibility, you want to be sure that your app works well with the different browsers you have identified or chosen and that functionality and usability are as efficient as possible.
Device compatibility
The market is full of different types of devices, from laptops to smart and mobile phones to tablets. While it may be impossible to test for every single device out there, you can identify and test the compatibility of your web app with the most commonly used devices. Device compatibility is a critical stage of the development process as developers want to ensure their app reaches as many people as possible.
Whoever is carrying out the testing at this stage needs to make sure that the app works with the targeted devices. That includes testing any UI’s (user interface) ease of use, functionality, and usability.
Performance testing
It’s all well and good testing your app in ‘solitary use’ conditions, but, just like humans, performing under pressure may produce different results. If you have designed an app that is for your ecommerce business, how well does it perform at peak times when multiple customers are using it? It is essential that your app can deal with the pressure of high levels of traffic if it is to be successful.
Performance testing lets your testers analyze how well your app works when put under pressure or when there is high demand. This usually involves testing the app and pushing it as far as you can to ensure it still performs. Testers will usually try to find the point where performance degrades or breaks down; this lets your team decide whether to improve performance or whether that breakdown point is acceptable and will not be reached in real-world usage.
Security testing

Although this is last on our list, it is still a critically important stage of testing, especially for apps that deal with payments or any type of sensitive or confidential data. Even the most basic apps will store a lot of user data, while financial and similar apps are going to be storing everything from addresses to financial history.
You need to be 100% sure that there are no gaps in your security measures and that your app is safe from external attacks from hackers and other opportunists. You want to identify any weak points so that they can be fixed before release. Testers may employ different forms of testing including ethical hacking, penetration testing and automated security testing.
Most testers carrying out performance testing will refer to OWASP’s list of the major security vulnerabilities that web apps are susceptible to. People often wrongly assume that apps have less vulnerabilities than sites or servers, but hackers will often target apps specifically.
The takeaway
The path from idea to release is not an easy one and it can be strewn with many potholes. You and your development team need to be asking questions constantly. What is continuous integration? What level of penetration testing does the app require? Getting the whole testing process right plays a major role in getting your app to market within your planned release schedule.
You want your app to stand out from any competitors, so you want to know that it doesn’t just meet your expectations, but that it exceeds them. If you have invested as much in app development as you have in your web design, then you want the finished product to be one that end users want to buy and use. A comprehensive testing process can ensure that it meets those needs.
Bio:
Kate Priestman - Head Of Marketing, Global App Testing
Kate Priestman is the Head of Marketing at Global App Testing, a trusted and leading end-to-end functional testing solution for QA challenges. Kate has over 8 years of experience in the field of marketing, helping brands achieve exceptional growth. She has extensive knowledge on brand development, lead and demand generation, and marketing strategy — driving business impact at its best. Kate has also written for sites such as VMblog and Stackify. You can connect with her on LinkedIn.
Learn More
Interested in saving time and having a secure website? Learn what Concrete CMS can do for you.